Screen Incoming Calls Using Node.js
Overview
When you don’t want to receive calls from a specific phone number or even a whole country, follow the instructions in this guide to create an application to block phone numbers or country codes associated with incoming calls.
You can screen incoming calls either by using our PHLO visual workflow builder or our APIs and XML documents. Follow the instructions in one of the tabs below.
You can create and deploy a PHLO to screen inbound calls with a few clicks on the PHLO canvas, without writing a single line of code.
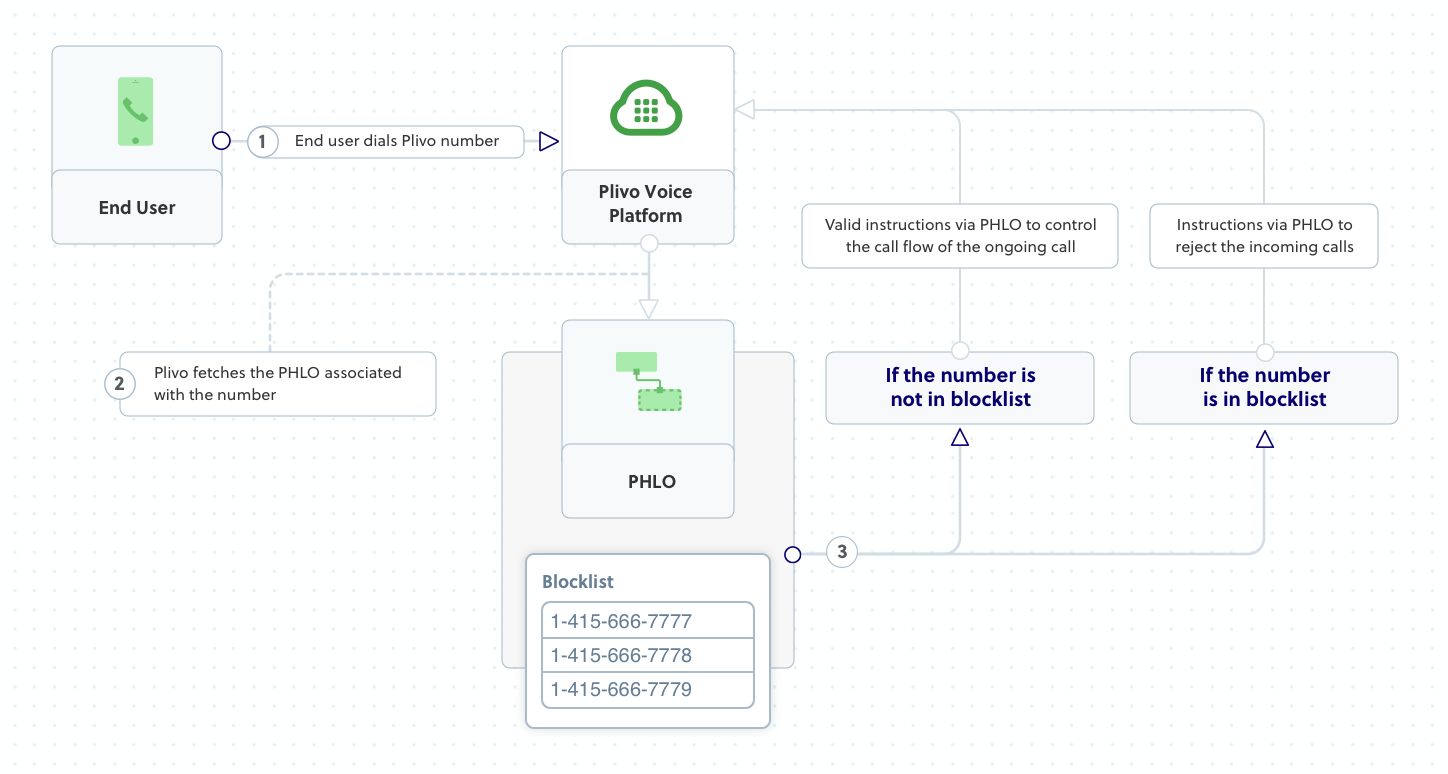
How it works
When you receive a call on a voice-enabled Plivo number, you can control the call flow by associating a PHLO application to that Plivo number. Plivo will fetch the PHLO associated with the number and expect valid instructions via PHLO to handle the call.

Prerequisites
To get started, you need a Plivo account — sign up with your work email address if you don’t have one already. To receive incoming calls, you must have a voice-enabled Plivo phone number. You can rent numbers from the Numbers page of the Plivo console, or by using the Numbers API.
Create a PHLO to block a specific number
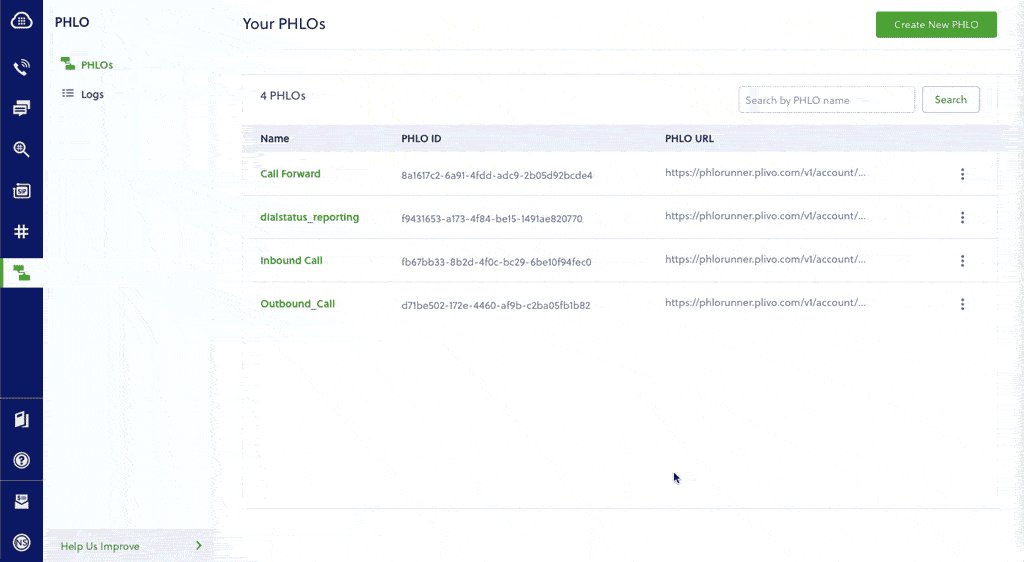
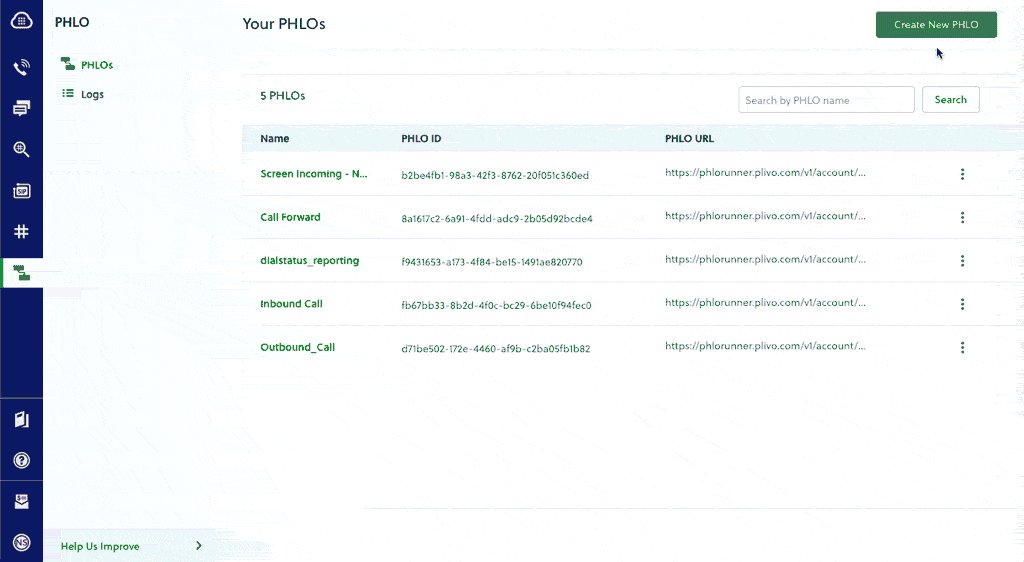
To create a PHLO, visit the PHLO page of the Plivo console. If this is your first PHLO, the PHLO page will be empty.
You can create a PHLO to block a specific number or a whole country. This first example shows how to block a specific number.

- Click Create New PHLO.
- In the Choose your use case pop-up, click Build my own. The PHLO canvas will appear with the Start node.
Note: The Start node is the starting point of any PHLO. It lets you trigger a PHLO to start upon one of three actions: incoming SMS message, incoming call, or API request.
- From the list of components on the left side, drag and drop the Branch component onto the canvas. When a component is placed on the canvas it becomes a node.
-
Draw a line to connect the Start node’s Incoming Call trigger state to the Branch node.
The branch component splits a workflow by comparing a variable with a value. Based on the conditions, the execution branches into different workflows. In this case, we compare the “from” number to a specific phone number to block.
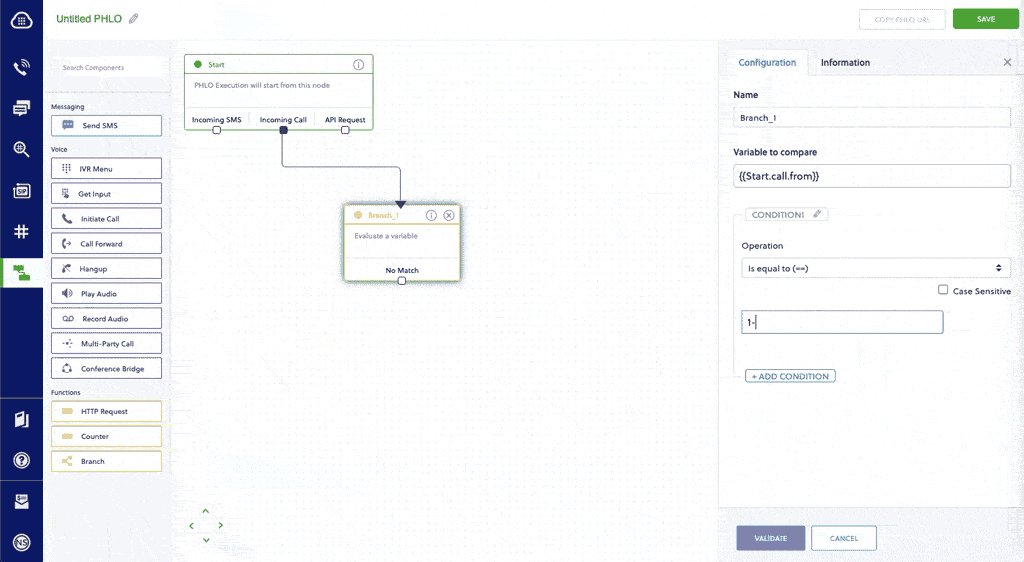
In the Configuration panel, enter the caller ID variable
{{Start.call.from}}in Variable to compare field.In Operation, select “Is equal to” from the drop-down list.
In the final field, enter a value to compare: in this case a phone number — for example, 1-202-555-1234.
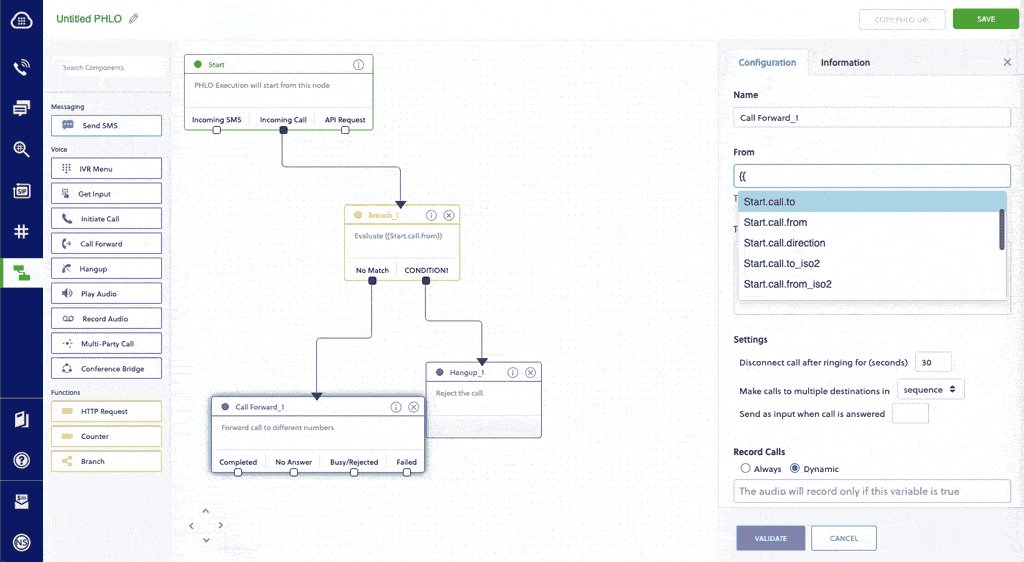
- The branch component has two output nodes:
- No Match: When the values do not match
- Condition1: When the condition matches
Note: Condition field names are editable. You can change the name if you have multiple values to compare. This makes a PHLO easier to understand. -
Drag and drop the Call forwarding component onto the canvas and connect No Match to it.
- You can leave the Condition1 node empty or attach it to the Hangup component. The calls will be blocked in either case.
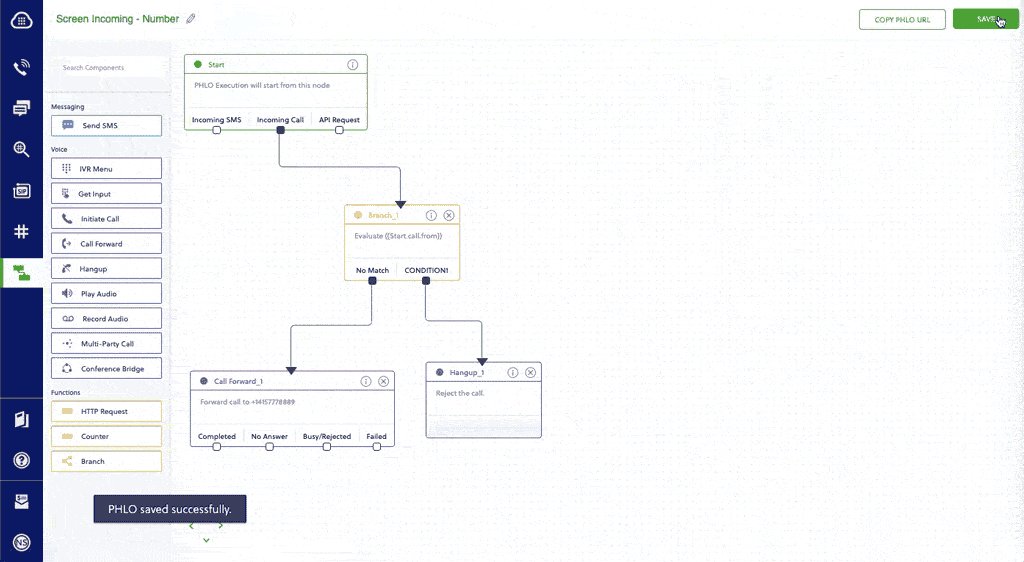
- Click Validate to save the configuration.
- Give the PHLO a name by clicking in the upper left, then click Save.
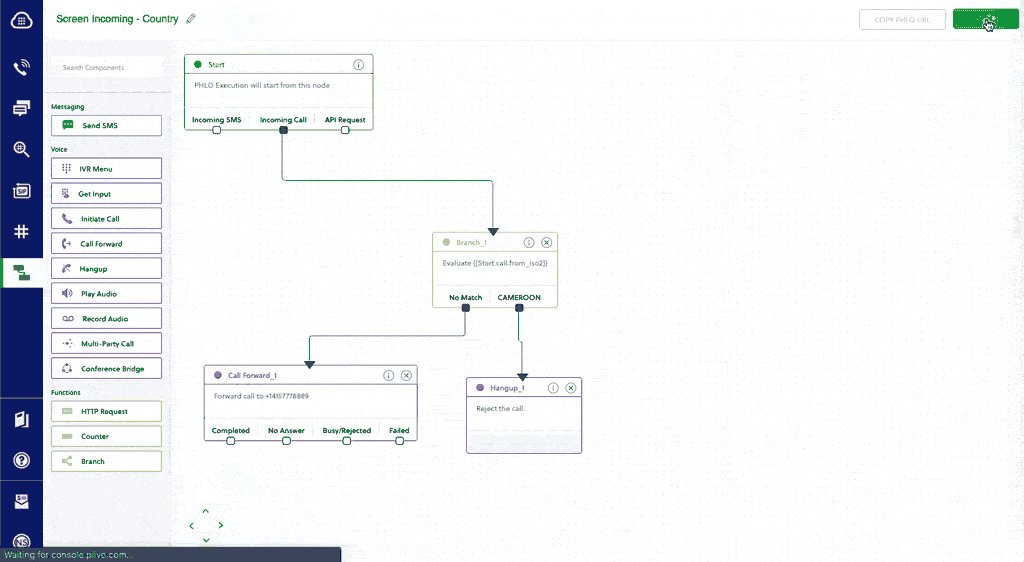
Create a PHLO to block a country
This example shows how to block calls from a whole country.

-
Click Create New PHLO.
- In the Choose your use case pop-up, click Build my own. The PHLO canvas will appear with the Start node.
Note: The Start node is the starting point of any PHLO. It lets you trigger a PHLO to start upon one of three actions: incoming SMS message, incoming call, or API request.
-
From the list of components on the left side, drag and drop the Branch component onto the canvas. When a component is placed on the canvas it becomes a node.
-
Draw a line to connect the Start node’s Incoming Call trigger state to the Branch node.
The branch component splits a workflow by comparing a variable with a value. Based on the conditions, the execution branches into different workflows. In this case, we compare the two-character ISO country code to block calls from a specific country.
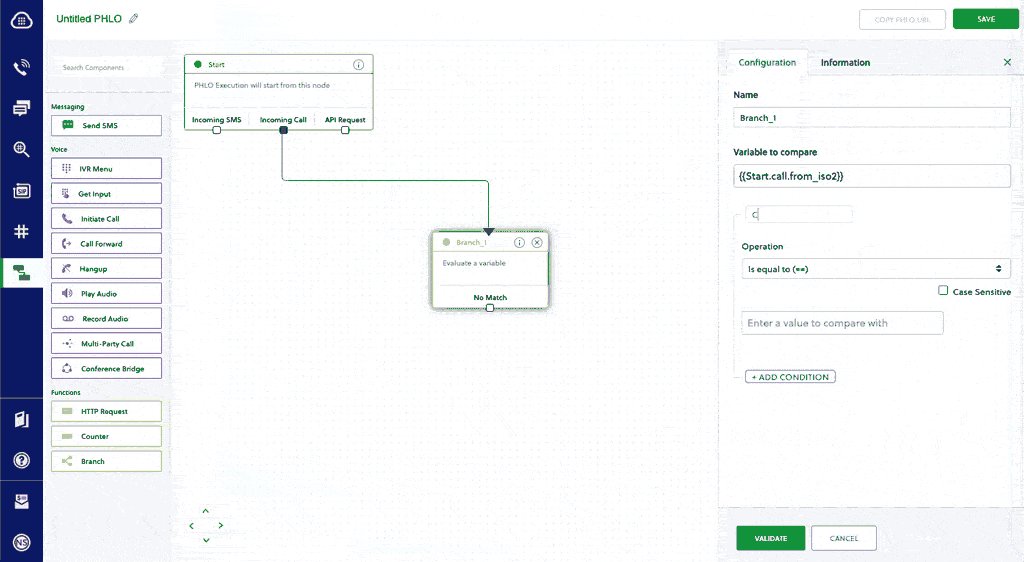
In the Configuration panel, enter the ISO code variable
{{Start.call.from_iso2}}in Variable to compare field.In Operation, select “Is equal to” from the drop-down list.
In the final field, enter a value to compare: in this case the ISO code for the country you want to block.
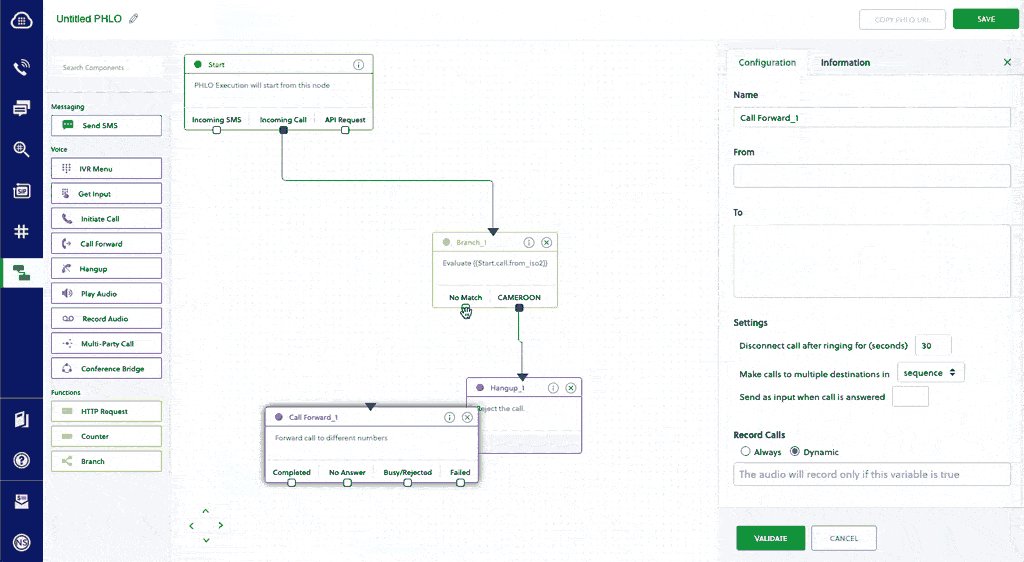
- The branch component has two output nodes:
- No Match: When the values do not match
- Condition1: When the condition matches
Note: Condition field names are editable. You can change the name if you have multiple values to compare. This makes a PHLO easier to understand. -
Drag and drop the Call forwarding component onto the canvas and connect No Match to it.
- You can choose to leave the Condition1 node empty or attach it to the Hangup component. The calls will be blocked in either case.
Assign the PHLO to a Plivo number
Once you’ve created and configured your PHLO, assign it to a Plivo number.

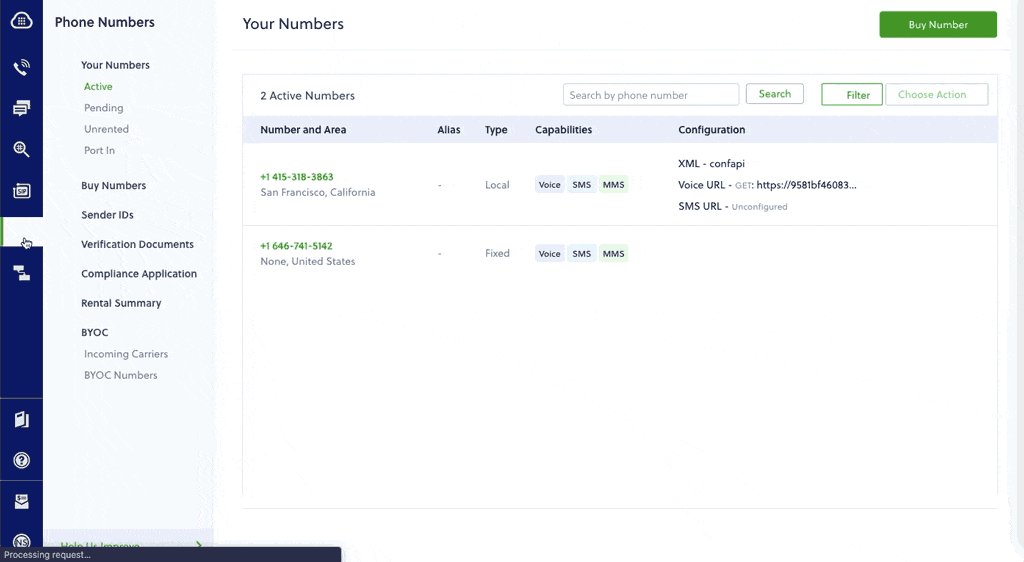
- On the Numbers page of the console, under Your Numbers, click the phone number you want to use for the PHLO.
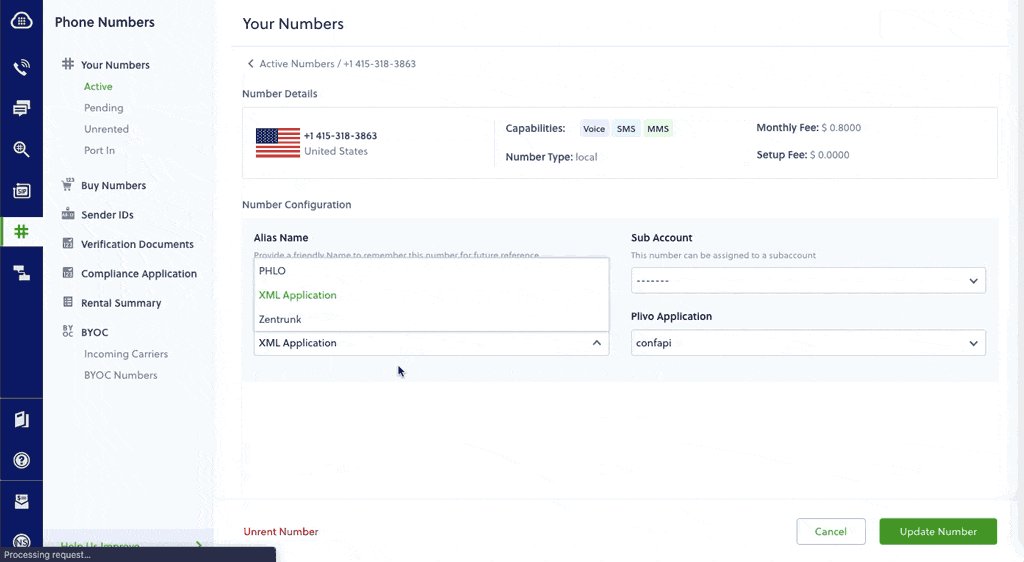
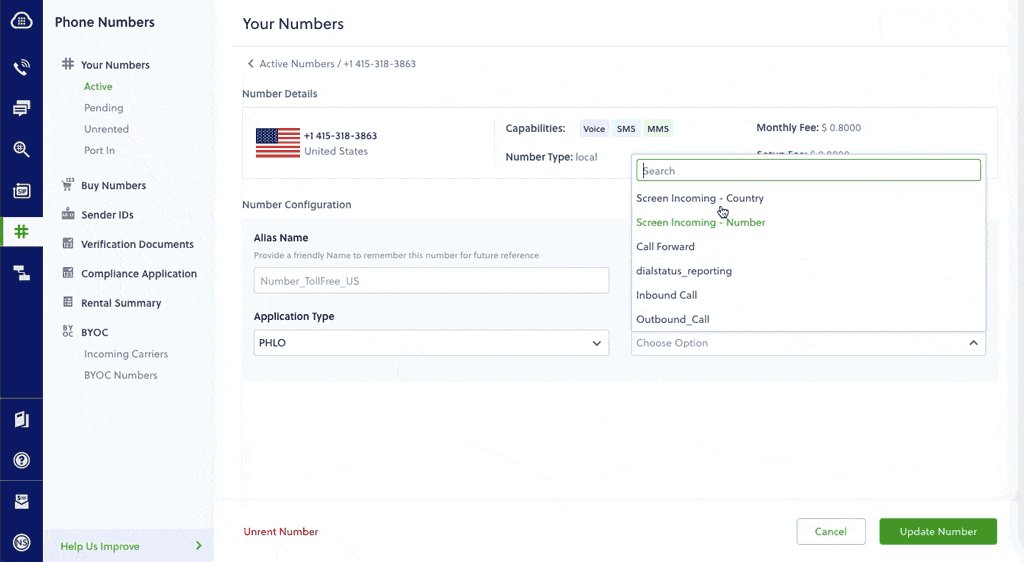
- In the Number Configuration box, select PHLO from the Application Type drop-down.
- From the PHLO Name drop-down, select the PHLO you want to use with the number, then click Update Number.
Test
You can now make a call to your Plivo phone number from a blocked phone number or country and see that the call is rejected. If you make a call from any other number, the call should be forwarded as specified in the PHLO.
For more information about creating a PHLO application, see the PHLO Getting Started guide. For information on components and their variables, see the PHLO Components Library.
Here’s how to use a Plivo XML document that screens incoming calls on a Plivo number.
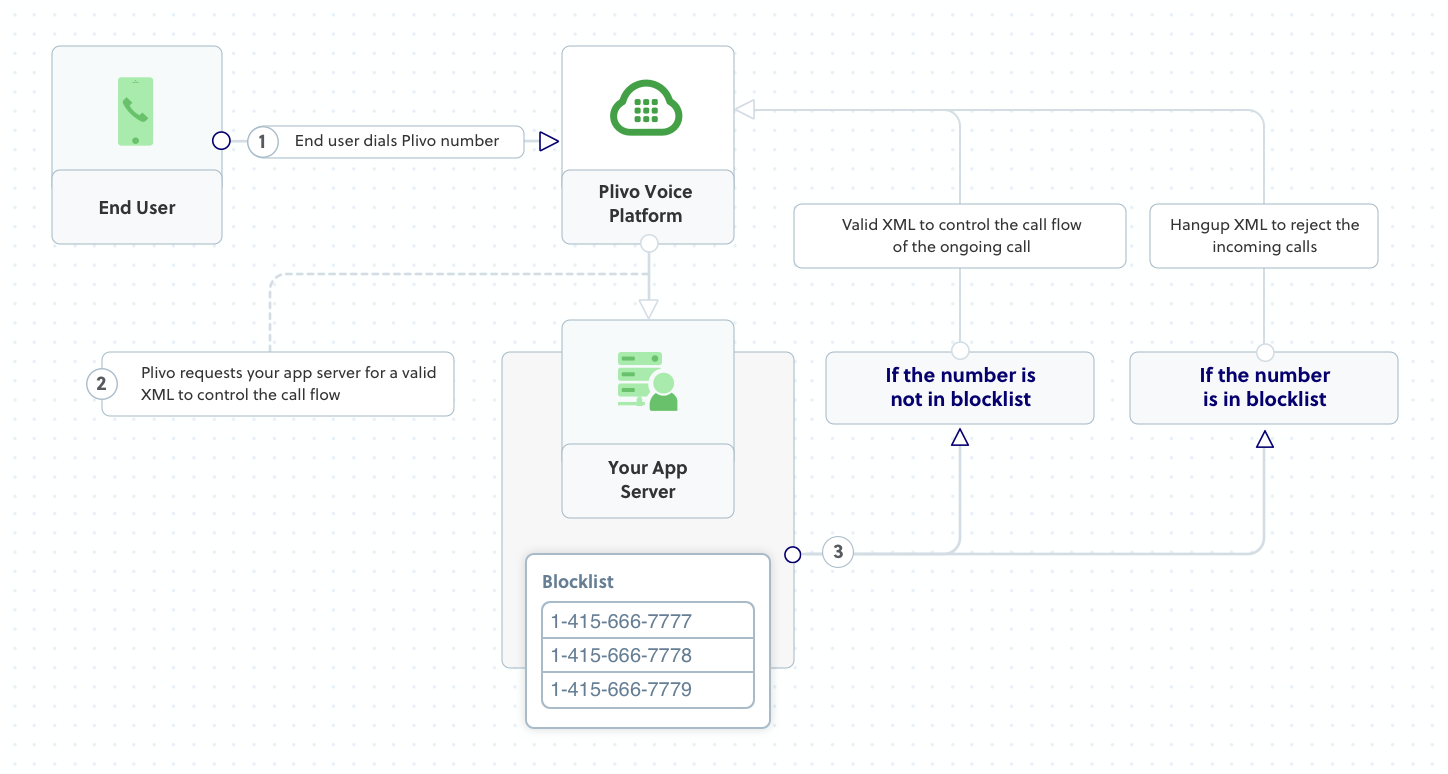
How it works

Plivo requests an answer URL when it answers the call (step 2) and expects the file at that address to hold a valid XML response from the application with instructions on how to handle the call. In this example, when an incoming call is received, we check whether the number has been blacklisted. If it has, we reject the call using the Hangup XML element. If the phone number hasn’t been blacklisted, we return a Speak XML element that says, “Hello, how are you today.”
Prerequisites
To get started, you need a Plivo account — sign up with your work email address if you don’t have one already. You must have a voice-enabled Plivo phone number to receive incoming calls; you can rent numbers from the Numbers page of the Plivo console, or by using the Numbers API. If this is your first time using Plivo APIs, follow our instructions to set up a Node.js development environment and a web server and safely expose that server to the internet.
Create an Express server to screen incoming calls
Create a file called screen_call.js and paste into it this code.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
var plivo = require('plivo');
var express = require('express');
var bodyParser = require('body-parser');
var app = express();
app.use(bodyParser.urlencoded({extended: true}));
app.set('port', (process.env.PORT || 5000));
app.all('/screen_call/', function(request, response) {
var blacklist = [ '<phone_number1>', '<phone_number2>', '<phone_number3>'];
// Get the caller's phone number from the 'From' parameter
var from_number = request.query.From || request.body.From;
var r = plivo.Response();
if (blacklist.indexOf(from_number) === -1){
var body = "Hello, how are you today";
r.addSpeak(body);
} else {
//Specify the reason for hangup
var params = {'reason': "rejected"};
r.addHangup(params);
}
console.log (r.toXML());
response.set({'Content-Type': 'text/xml'});
response.send(r.toXML());
});
app.listen(app.get('port'), function() {
console.log('Node app is running on port', app.get('port'));
});
Replace the phone number placeholders with actual phone numbers (for example, 12025551234).
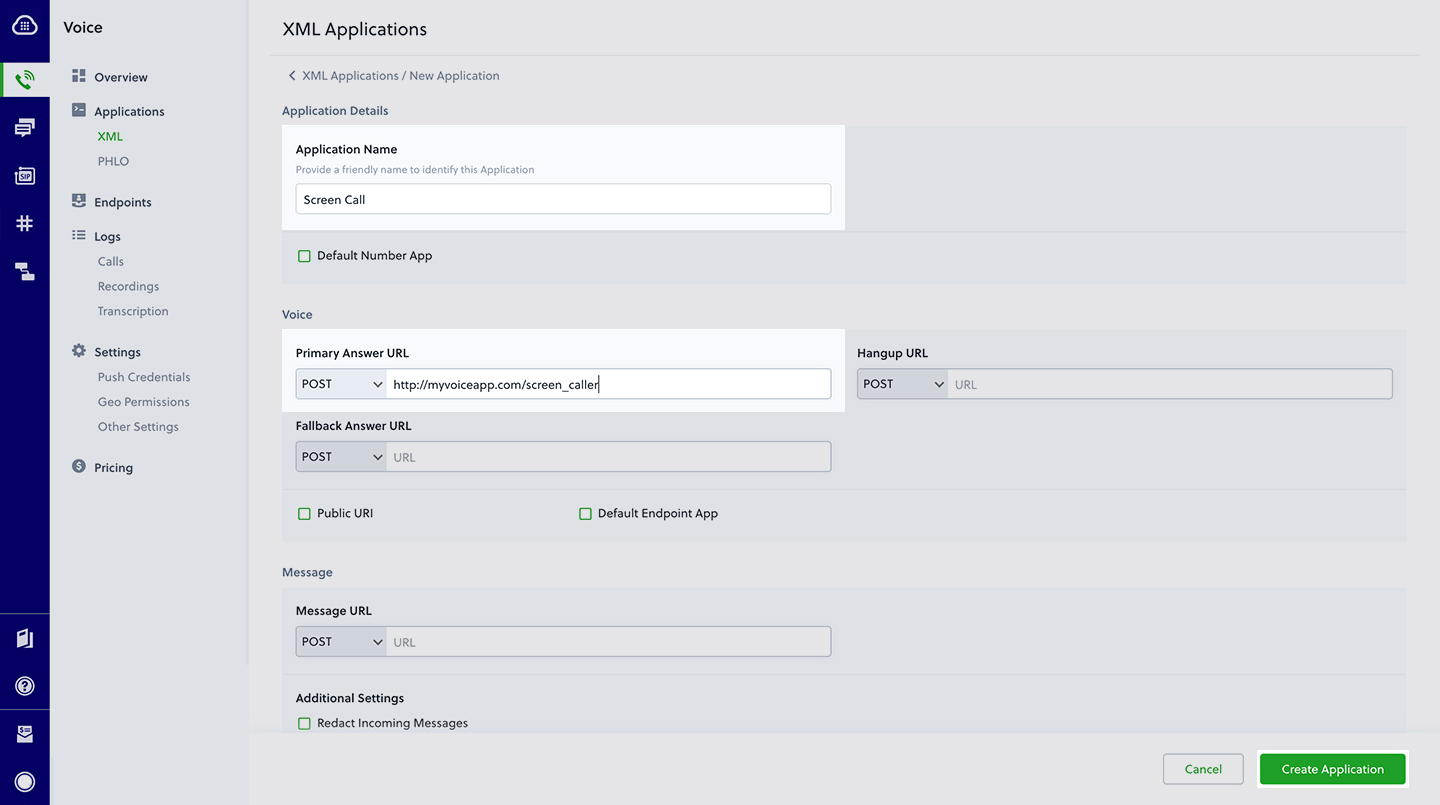
Create a Plivo application to screen calls
Associate the Express server you created with Plivo by creating a Plivo application. Visit Voice > Applications in the Plivo console and click on Add New Application, or use Plivo’s Application API.
Give your application a name — we called ours Screen Call. Enter the server URL you want to use (for example https://<yourdomain>.com/screen_call/) in the Answer URL field and set the method to POST. Click Create Application to save your application.

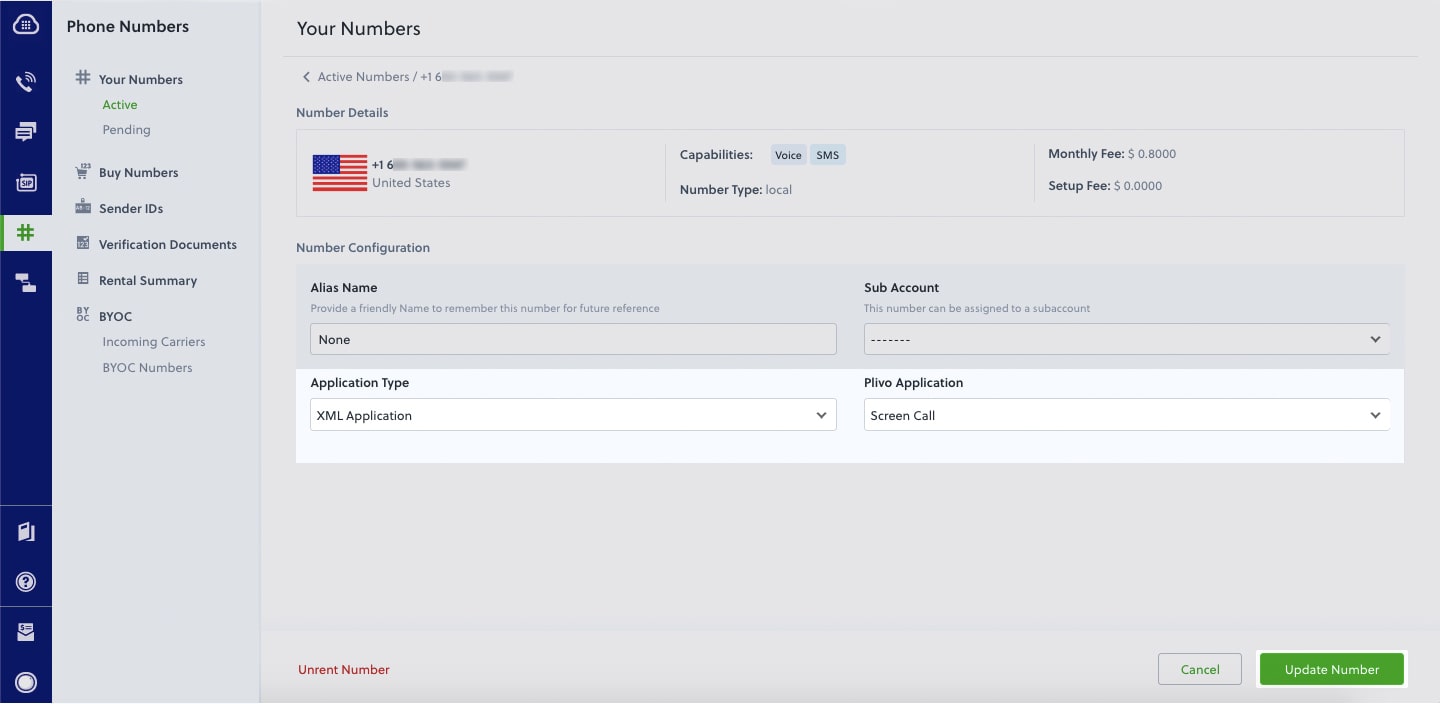
Assign a Plivo number to your application
Navigate to the Numbers page and select the phone number you want to use for this application.
From the Application Type drop-down, select XML Application.
From the Plivo Application drop-down, select Screen Call (the name we gave the application).
Click Update Number to save.

Test
Make a call to your Plivo number using any phone. Plivo will send a request to the answer URL you provided requesting an XML response and then process the call according to the instructions in the XML document the server provides. If your phone number is not blacklisted, the call will go through and you should hear, “Hello, how are you today.”
