Set Up a Node.js Dev Environment for PHLO
Using this guide, you can set up a development environment in five minutes to trigger a PHLO.
Install Node.js and the Plivo Node.js SDK
To get started, install Node and Plivo’s Node SDK. You can check whether Node is installed by running the command node -version in a terminal window. If you need to install or update it, download and install it.
To install the Plivo Node.js SDK, first create a project directory using the command mkdir mynodeapp, then change to the directory and install the SDK using npm:
npm install plivo
Trigger the PHLO
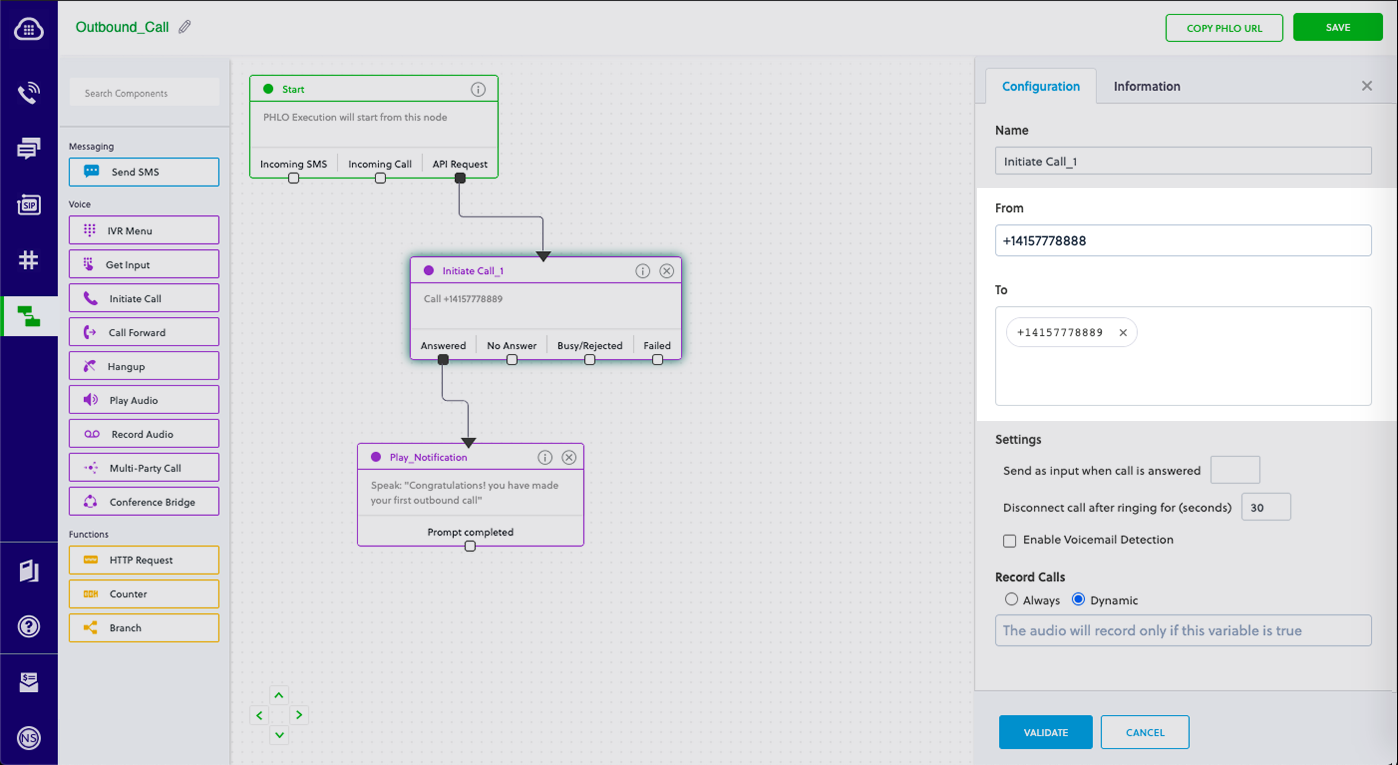
Create and configure a PHLO, then integrate the PHLO into your application workflow by making an API request to trigger the PHLO with the required payload.
You can run a PHLO with static payload values by entering specific values in fields like from and to on the PHLO console.

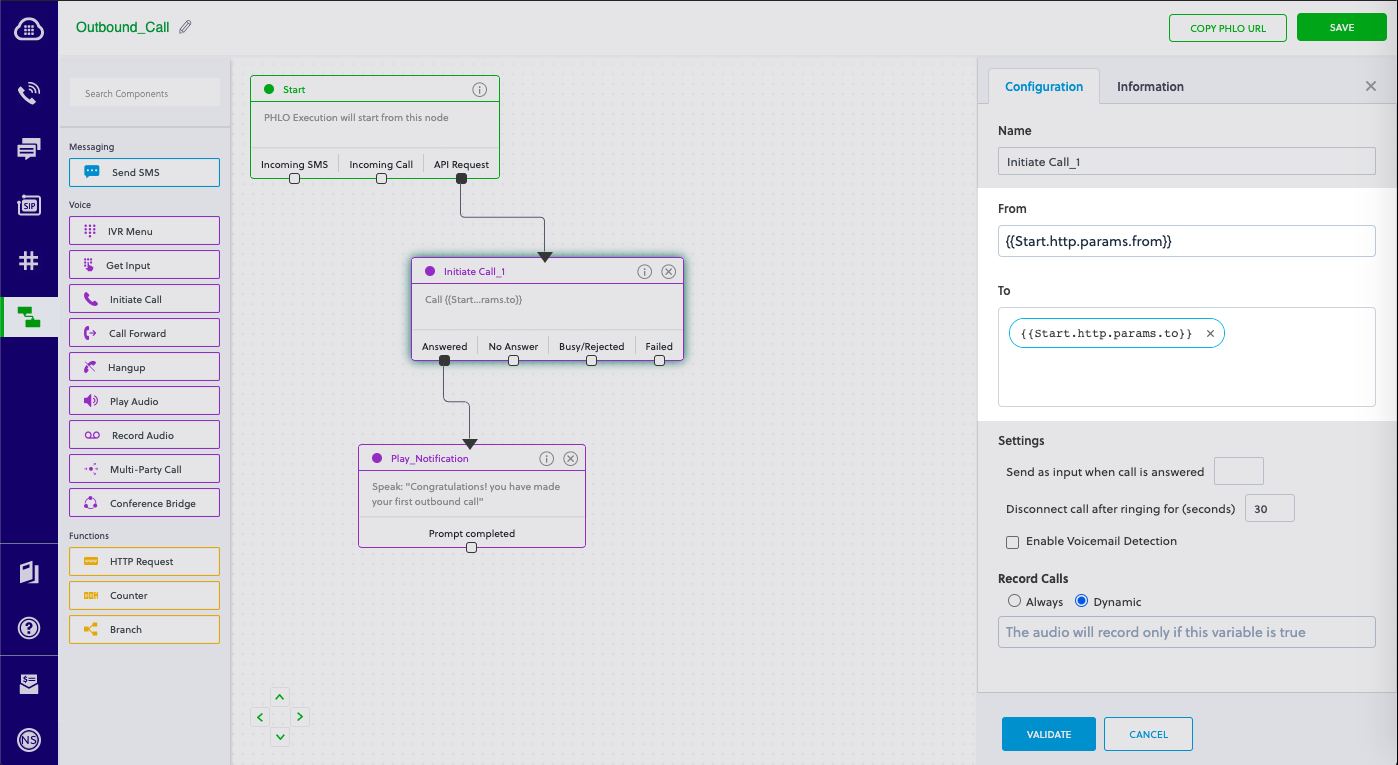
To deliver a dynamic payload instead of a static one, define the payload keys as Liquid templates on the PHLO console and pass the values at runtime.

To trigger a PHLO, create a file — we called ours TriggerPhlo.js — and paste into it the code below for either a static or dynamic payload.
Static payload
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
var express = require('express')
var app = express()
app.post('/trigger_phlo/', function(req, res) {
var plivo = require('plivo');
var PhloClient = plivo.PhloClient;
var authId = '<auth_id>';
var authToken = '<auth_token>';
var phloId = '<phlo_id>';
var phloClient = phlo = null;
var payload = {
from: '<Caller_ID>',
to: '<Destination_Number>'
}
phloClient = new PhloClient(authId, authToken);
phloClient.phlo(phloId).run(payload).then(function (result) {
console.log('PHLO run result', result);
}).catch(function (err) {
console.error('PHLO run failed', err);
});
})
app.set('port', (process.env.PORT || 5000));
app.listen(app.get('port'), function() {
console.log('Node app is running on port', app.get('port'));
});
Dynamic payload
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
var express = require('express')
var app = express()
app.post('/trigger_phlo/', function(req, res) {
var plivo = require('plivo');
var PhloClient = plivo.PhloClient;
var authId = '<auth_id>';
var authToken = '<auth_token>';
var phloId = '<phlo_id>';
var phloClient = phlo = null;
phloClient = new PhloClient(authId, authToken);
phloClient.phlo(phloId).run().then(function(result) {
console.log('PHLO run result', result);
}).catch(function(err) {
console.error('PHLO run failed', err);
})
})
app.set('port', (process.env.PORT || 5000));
app.listen(app.get('port'), function() {
console.log('Node app is running on port', app.get('port'));
});
- Replace the placeholders <auth_id> and <auth_token> with your authentication credentials, which you can find on the overview page of the Plivo console.
- We recommend that you store your credentials in the auth_id and auth_token environment variables to avoid the possibility of accidentally committing them to source control. If you do this, you can initialize the client with no arguments and it will automatically fetch the values from the environment variables.
- Replace the placeholder <phlo_id> with the PHLO_ID from the PHLO list screen of the Plivo console.
- Replace the placeholder <Caller_ID> with a phone number you’ve purchased, and <Destination_Number> with the phone number you’ll be calling. Both phone numbers should be in E.164 format.
Save the file and run it.
$node TriggerPhlo.js
You should see your basic server app in action on http://localhost:3000/trigger_phlo/
