Advanced Guides
Voice Surveys
Overview
Plivo lets you automate voice surveys for use cases such as collecting feedback from customers and conducting polling on political issues. You can set up multiple levels of questions and walk users through different paths depending on the keys they press in response to your questions, and save the responses for analysis.You can implement voice surveys either by using our PHLO visual workflow builder or our APIs and XML documents. Follow the instructions in one of the tabs below.You can create and deploy a PHLO to automate voice surveys with a few clicks on the PHLO canvas, and trigger it with a few lines of code.
 Replace the auth placeholders with your authentication credentials from the Plivo console. Replace the phlo_id placeholder with your PHLO ID from the Plivo console.
Replace the auth placeholders with your authentication credentials from the Plivo console. Replace the phlo_id placeholder with your PHLO ID from the Plivo console. Replace the auth placeholders with your authentication credentials from the Plivo console. Replace the phlo_id placeholder with your PHLO ID from the Plivo console. Replace the phone number placeholders with actual phone numbers in E.164 format (for example, +12025551234).
Replace the auth placeholders with your authentication credentials from the Plivo console. Replace the phlo_id placeholder with your PHLO ID from the Plivo console. Replace the phone number placeholders with actual phone numbers in E.164 format (for example, +12025551234).
How it works

Prerequisites
To get started, you need a Plivo account — sign up with your work email address if you don’t have one already. If this is your first time triggering a PHLO with Node.js, follow our instructions to set up a Node.js development environment.Create the PHLO
To create a PHLO, visit the PHLO page of the Plivo console. If this is your first PHLO, the PHLO page will be empty.- Click Create New PHLO.
-
In the Choose your use case pop-up, click Build my own. The PHLO canvas will appear with the Start node.
Note: The Start node is the starting point of any PHLO. It lets you trigger a PHLO to start upon one of three actions: incoming SMS message, incoming call, or API request.
-
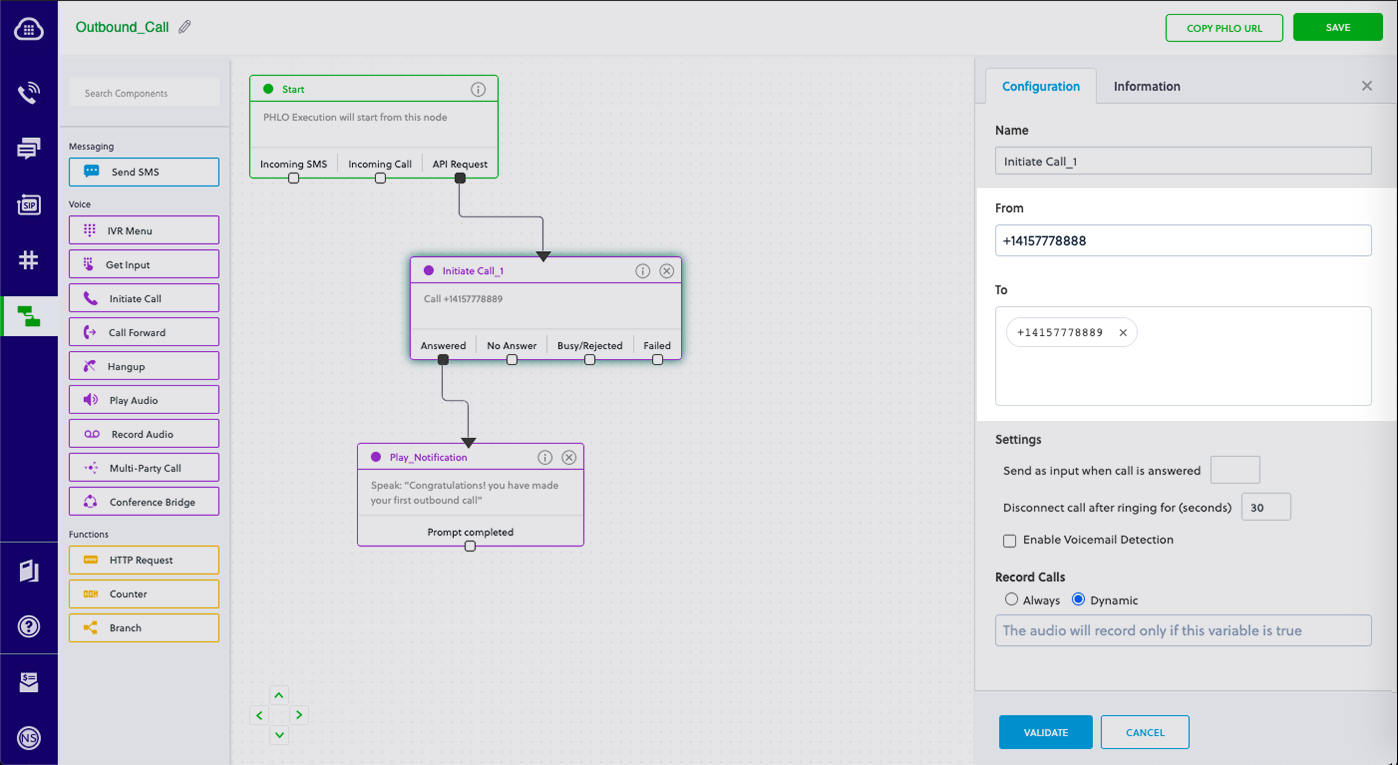
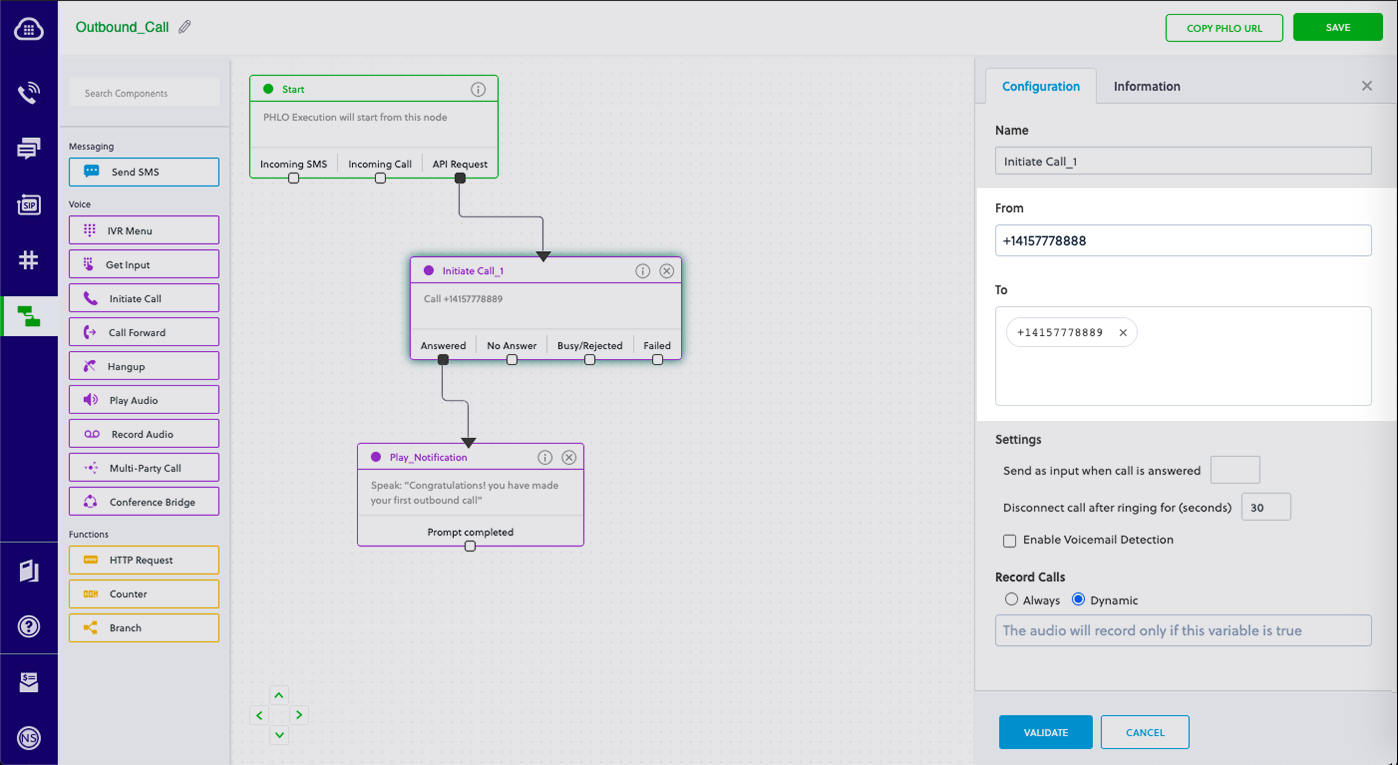
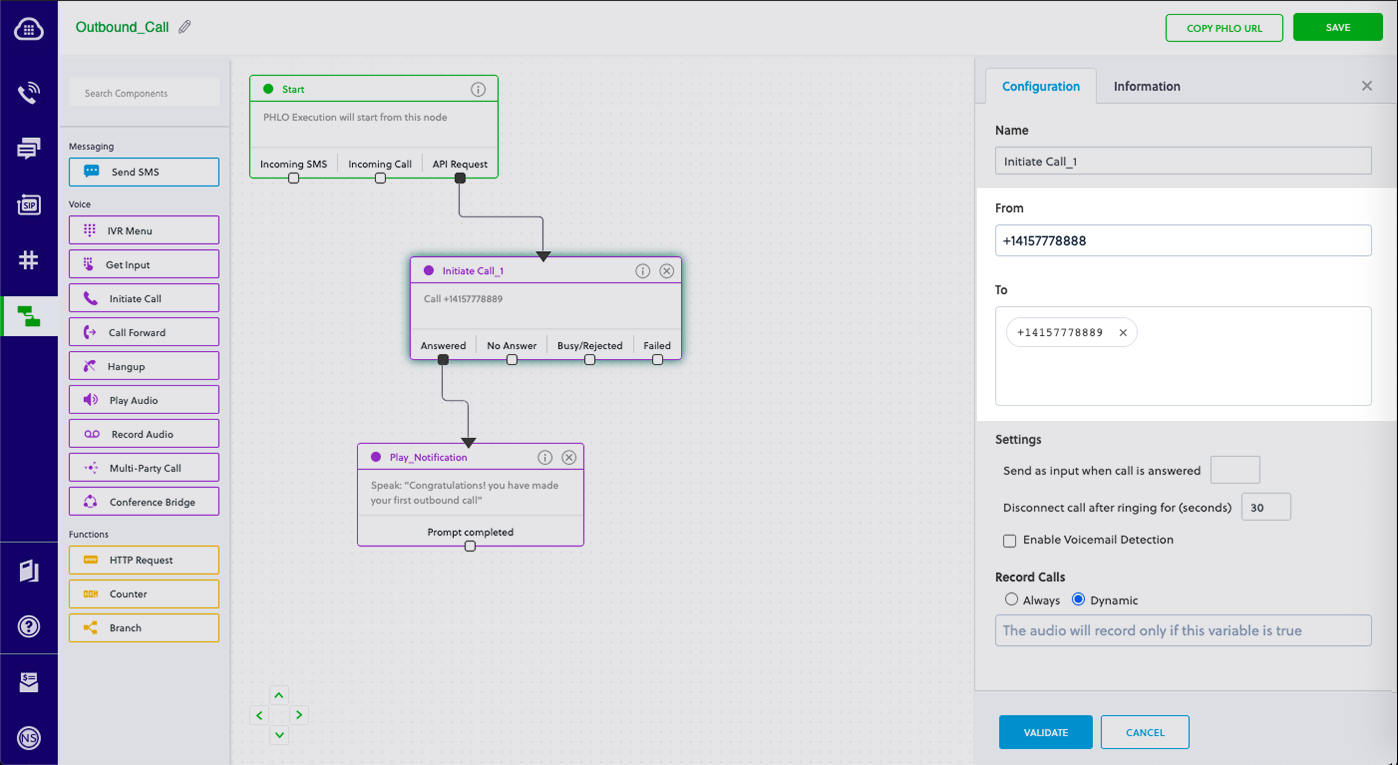
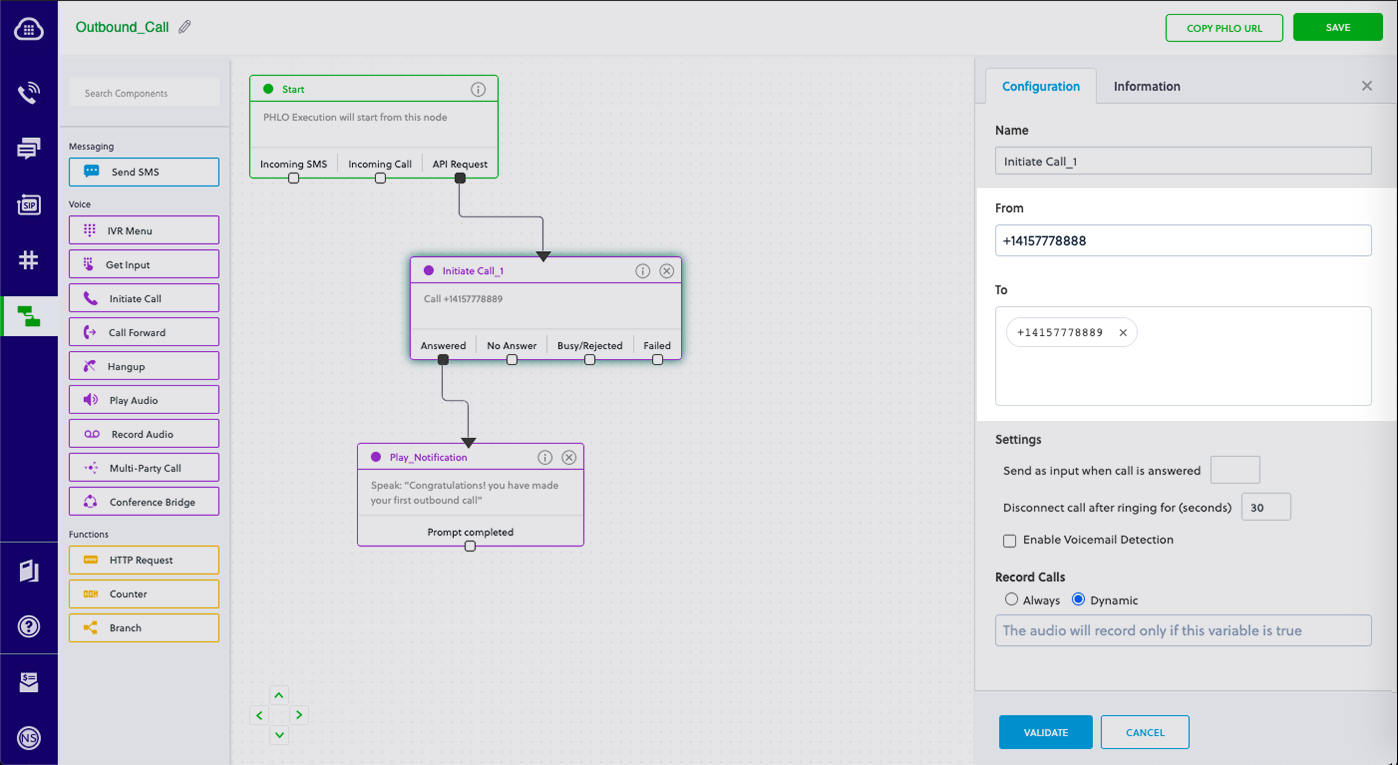
Click the Start node to open the Configuration tab to the right of the canvas, then enter the information to retrieve from the HTTP Request payload. For this example, enter From and To phone numbers and your business name.
- Validate the configuration by clicking Validate. Every time you finish configuring a node, click Validate to check the syntax and save your changes.
- From the list of components on the left side, drag and drop the Initiate Call component onto the canvas. This adds an Initiate Call node onto the canvas. When a component is placed on the canvas it becomes a node.
-
Draw a line to connect the Start node’s API Request trigger state to the Initiate Call node.
-
In the Configuration tab of the Initiate Call node, rename the node to Call_Customer. You can rename nodes as you like to improve your PHLO’s readability. To enter values for the From and To fields, start typing two curly brackets. PHLO will display a list of all available variables; choose the appropriate ones. When you use variables in a PHLO, the values are retrieved from the HTTP Request payload you defined in the Start node.
-
Next, drag and drop the IVR Menu component onto the canvas. Draw a line to connect the Initiate Call node‘s Answered trigger state to the IVR Menu node.
-
Click the IVR Menu node to open its Configuration tab. Rename the IVR Menu node Question_1. For this example, select 1 and 2 as allowed choices. In the Speak Text box, enter a message to play to the user that introduces the survey and states the choices they can respond with. If you like, you can also configure the Language and Voice fields for the message.
- Repeat the process with another IVR Menu node. Rename it Question_2.
-
To daisy-chain to the second question after the user gives a valid response to question 1, connect the Question_1 node‘s 1 and 2 trigger states to the Question_2 node.
-
Configure the choices for Question_2 on its Configuration tab. Again, select 1 and 2 as allowed choices and enter a message to play to the user.
-
Drag and drop the Play Audio component onto the canvas. Draw a line to connect the Question_2 node‘s 1 and 2 trigger states to the Play Audio node.
-
In its Configuration tab, rename the node to Acknowledge_Participation. Enter a message of thanks to play to the user in the node‘s Speak Text box.
-
Drag and drop the HTTP Request component onto the canvas. Draw a line to connect the Acknowledge_Participation node‘s Prompt Completed trigger state to the HTTP Request node.
-
Rename the HTTP Request node Handle_Callback. Configure the node to post the survey results to a website. On its Configuration tab, enter key names
answer1andanswer2. For their values, begin typing two curly brackets to view all available variables, then select Question_1.digits and Question_2.digits. - Give the PHLO a name by clicking in the upper left, then click Save.
Trigger the PHLO
You integrate a PHLO into your application workflow by making an API request to trigger the PHLO with the required payload — the set of parameters you pass to the PHLO. You can define a static payload by specifying values when you create the PHLO, or define a dynamic payload by passing values through parameters when you trigger the PHLO from your application.With static payload
When you configure values when creating the PHLO, they act as a static payload.
Code
Create a file calledTriggerPhlo.php and paste into it this code.With dynamic payload
To use dynamic values for the parameters, use Liquid templating parameters when you create the PHLO and pass the values from your code to the PHLO when you trigger it.
Code
Create a file calledTriggerPhlo.php and paste into it this code.
